Dialog Cards Tutorial
The Dialog cards content type enables you to create a set of cards with corresponding words or expressions on either side of the cards.
In this tutorial you will learn:
- When to use Dialog cards
- How to create a Dialog cards
Example
Here's the example Dialog card we are going to create:
When to use Dialog cards
Dialog cards can be used as a drill to help learners memorize words, expressions or sentences. Dialog cards provide a prompt on one side of the card, and a corresponding answer on the other side.
Dialog cards are often used in language learning for drilling words and expressions. Dialog cards can also be used to present math problems or help learners remembering facts such as historical events, formulas or names.
Step 1: Topic
We're going to make a set of Dialog cards where the learners can drill themselves in berry genus names. Below is the text we'll use:
- Arandanos - Blueberries
- Frambuesas - Raspberries
- Fresas - Strawberries
- Guindas - Cherries
- Grosellas rojas - Redcurrants
We'll present the Spanish berry names first, and ask the user to translate the berry names in English.
Step 2: Creating Dialog cards
Head over to where you usually create new content on your platform. In Drupal you go to Create content and select Interactive content. In WordPress you select H5P Content and Add new from the admin menu. Then select the Create option for H5P and choose Dialog cards the list of Content types.
Step 3: Dialog cards editor
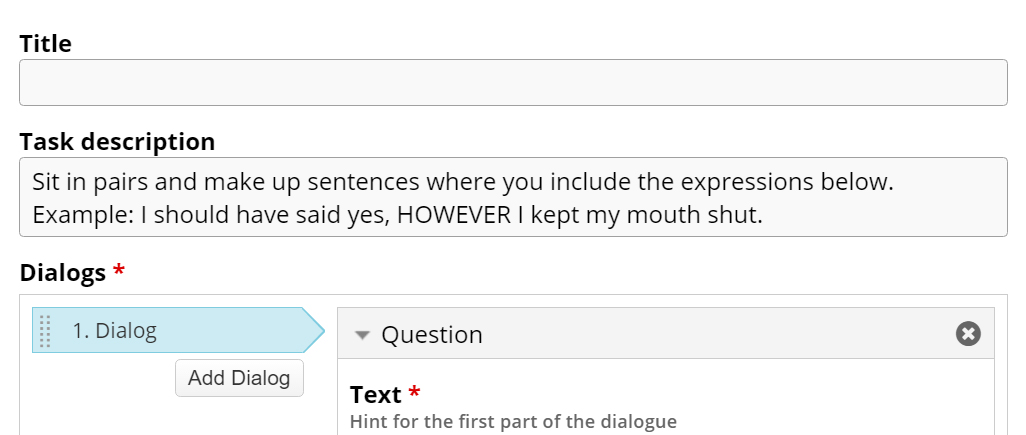
The Dialog cards editor should now appear. The top part of the editor looks like this:

In this tutorial we'll focus on creating the Dialog card content. We'll therefore focus on the parts of the editor above the Common fields header.
The Dialog cards editor consists of a Title, a Task description and a set of Dialogs.
Step 4: Title
The Title will be displayed to the learner throughout the set of cards. Type the following text in the Title field:
Learn Spanish berry names

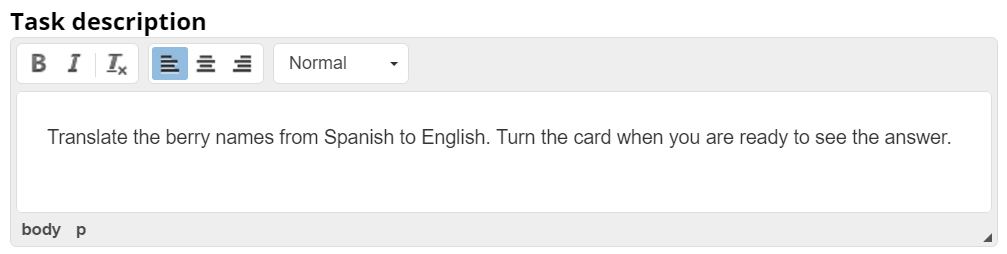
Step 5: Task description
In this field we can give elaborate instructions to the learner. The Task description is displayed throughout the entire set of cards, below the Title. Insert the following text:
Translate the berry names from Spanish to English. Turn the card when you are ready to see the answer.
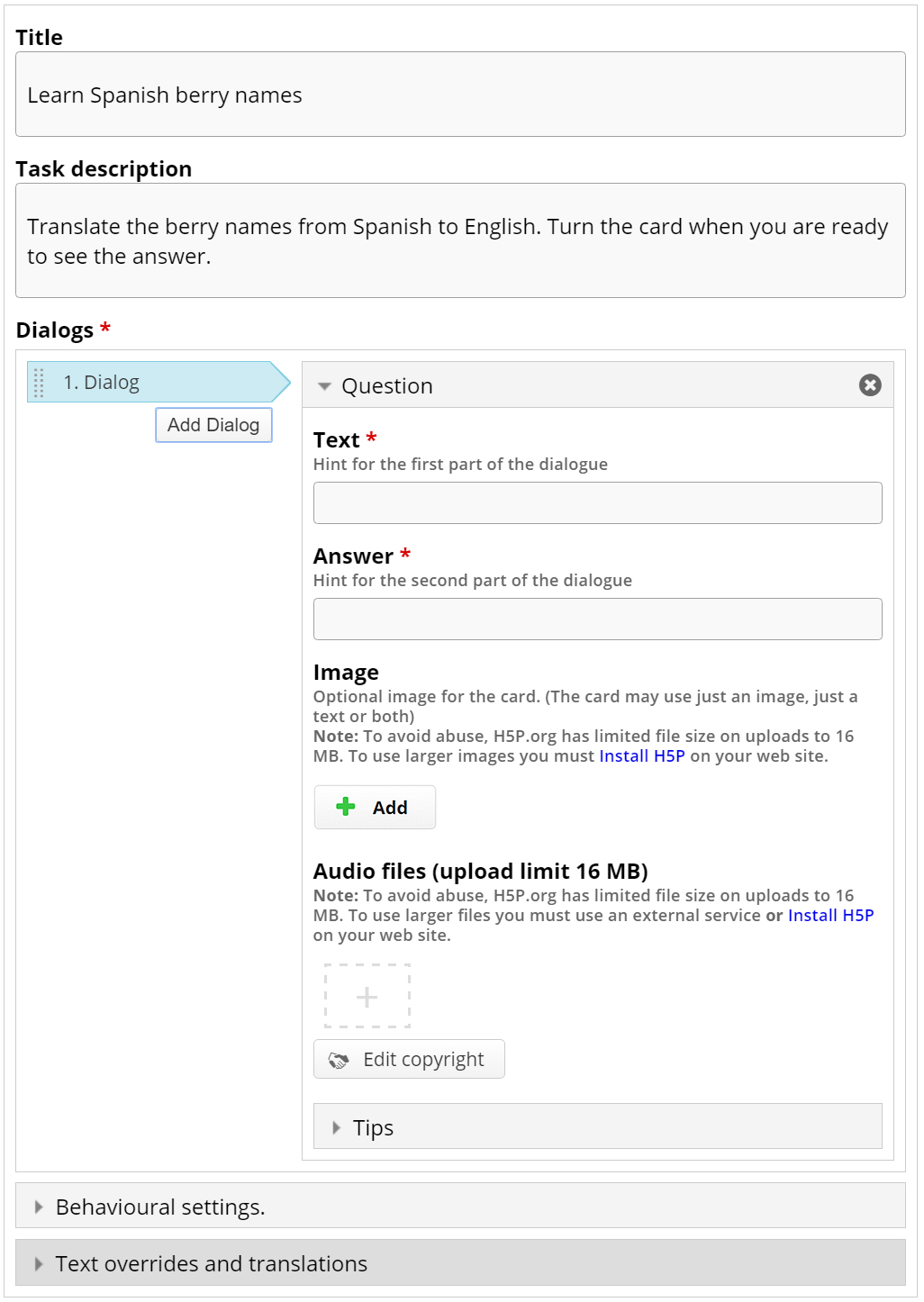
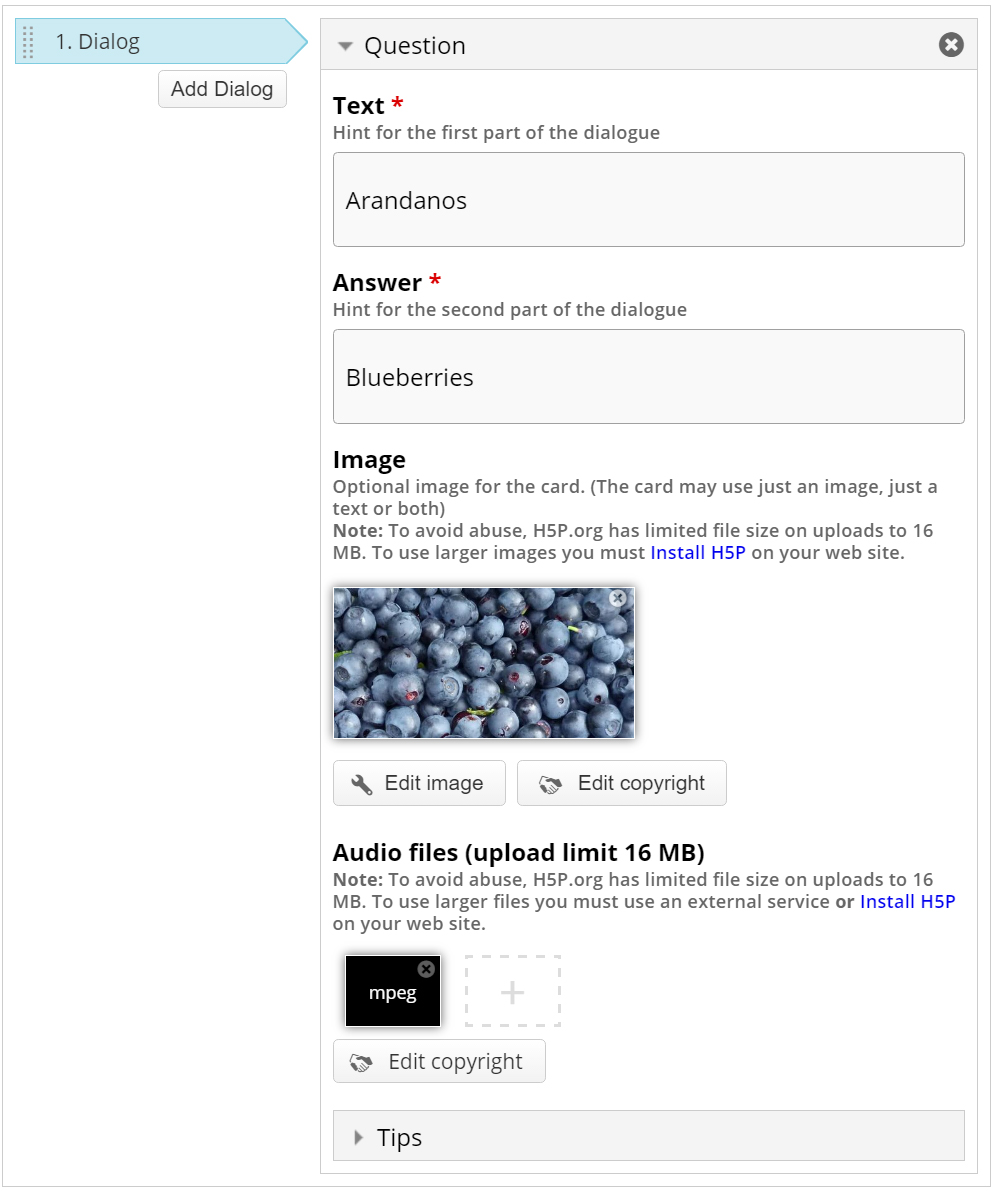
Step 6: Dialogs
Press the Add dialog button to add the card.
You should now have something like this:
On this first card, we'll display the spanish word 'Arandanos' on the front side of the card with relevant image and audio and ask the learner to translate it to English
Insert the following text in the Text field:
Arandanos
In the Answer field, we provide the correct answer. Add the english translation in the Answer field:
Blueberries
Insert the following image under Image field and the audio file under Audio files. Image and Audio files are optional.
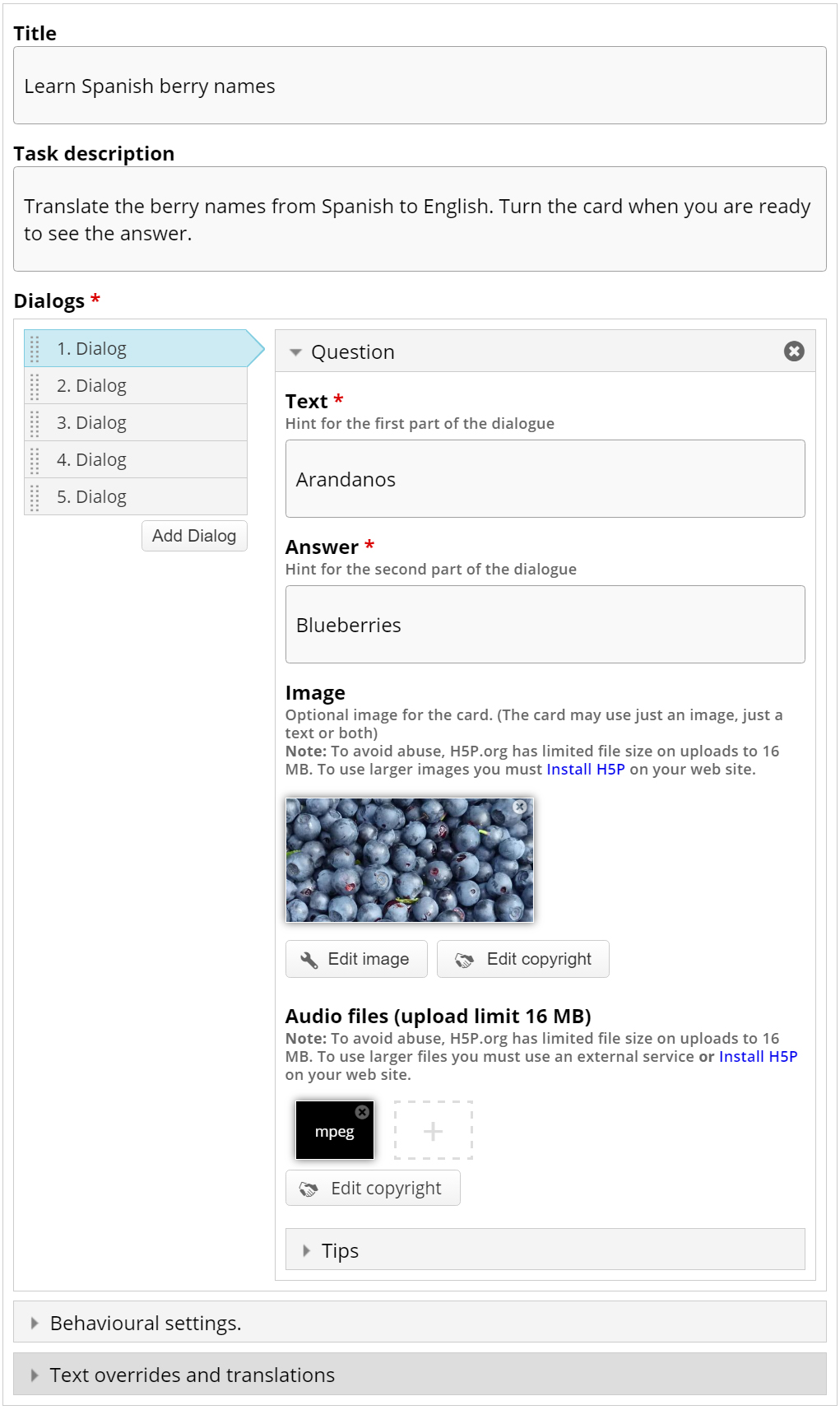
Now we've finished creating the first card of the Dialog Cards.
Your editor will look like this:

Step 7: Adding more cards
We can add four more cards by following the same procedure as in Step 6.
You can add as many cards as you want. You remove cards by pressing the
button in the top right corner of the Card. You change the order of the cards by pulling the
button in the tabbed list of cards to the left of the Card editor.
Step 8: Finishing up
By now you should have ended up with something like this:
Save the node/article when you're satisfied to view your final set of Dialog cards.
You should now have the same result as the example on top of this page.
Feel free to leave any comments or suggestions on how to improve this tutorial.