Interactive Video Tutorial
The Interactive video content type allows you to add interactions on top of video clips. Interactions such as images, elaborating text, links and quizzes pop up while the learner watches the video.
In this tutorial you will learn:
- When to use Interactive videos
- How to create an Interactive video
Example
Here's the Interactive video we'll create in this tutorial:
When to use Interactive videos
Interactive videos are perfect when you already have a video clip that you want to enrich with interactive elements.
You can facilitate differentiated learning by adding in-depth information such as pictures, tables, text and links that the learner can interact with during video playback.
Include puzzles for the learners to solve at any given time in the video by adding Multichoice questions, Fill in the blanks, Drag and drop questions and Summaries.
Step 1: Topic
We'll use a very short video of redcurrants as a basis for this tutorial.
-> Berries from Fred Rune Rahm on Vimeo.
The video above is licensed with the Creative Commons Attribution ShareAlikelicense. (Video in
Step 2: Video files
A video clip is the cornerstone of any Interactive video.
The .mp4 video format will work in most browsers. However, you should provide an alternative video in webm format just to be sure.
Opera browsers, for instance, does not support the .mp4 format at all. You can check which browsers support the .mp4 video format here.
In order to convert the mp4 video to a webm format, you can use an open-source converter such as Miro.
Step 3: Creating an Interactive video
Head over to where you usually create new content on your platform. In Drupal you go to Create content and select Interactive content. In WordPress you select H5P Content and Add new from the admin menu. Then select the Create option for H5P and choose Interactive video from the list of Content types.
Step 4: Interactive video editor
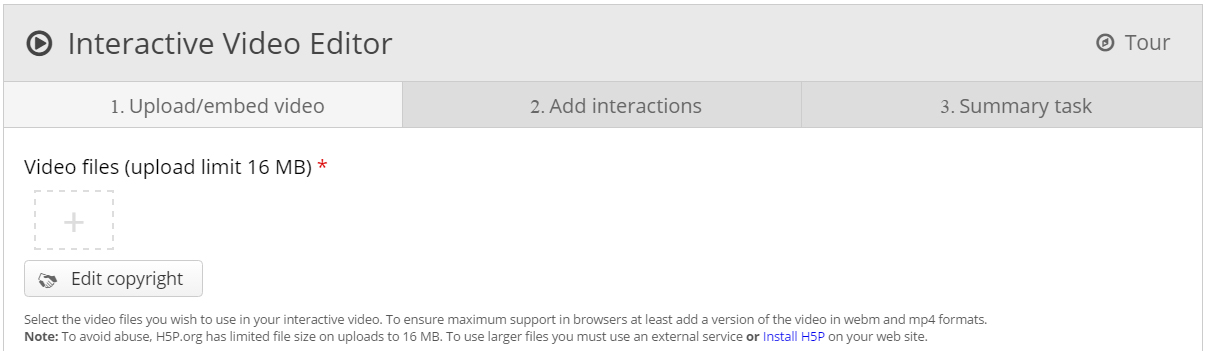
The Interactive video editor should now appear. The top part of the editor looks like this:

In this tutorial we'll focus on creating the the interactive elements in the video. Therefore, we'll focus on the top part of the editor, above the Common fields header.
The Interactive video content type consists of three tabs: Upload video, Add interactions and Summary task. These three steps represent a natural workflow for creating an Interactive video. By default, the Upload video tab is displayed when you create a new Interactive video, and this is what you alwayts want to start off with.
Step 5: Upload video
Here's where we add the video clips that our Interactive video is based on.
Press the green plus button to select a video file for upload:
Browse to where you downloaded the mp4 video file from step 1 and upload the video. A square black icon with mp4 written in it, will appear:

Press the green plus button again to add an alternative video format to ensure support in all browsers. Locate and upload the video clip in webm format, that you converted from mp4 in step 2:

Now, edit the copyright information by pressing the Edit copyright button below the black video clip icons:
Since we are using a Creative Commons licensed video clip, we add the information below in the Edit copyright dialog.
Title: -> Berries
Author: Fred Rune Rahm
Source: https://vimeo.com/15132262
License: Attribution-ShareAlike
Now that we've added our video files and copyright information, we're ready to add interactions.
Step 6: Add interactions
Press the Add interactions tab in the top of the editor. The video clip we added in the previous step is previewed:
We use the toolbar above the video clip to add interactions:
Buttons with blue background colors are text based interactions. Buttons with green background colors are multimedia interactions. Buttons with grey background colors are quiz interactions.
In this tutorial, we'll add a Text and an Image interaction.
Step 7: Text interaction
We'll add a short text about Redcurrants which the learner can choose to read.
First, add a Text interaction by pressing the Text button on the toolbar, then drag it on top of the video and drop it in the middle of the video. A dialog will appear when you drop the interaction.
We want the text interaction to be visible in the first tree seconds of the video. Type in 0:00 as start time and 0:03 as end time in the Display time field. In this case, we don't want the video to stop automatically when the interaction appears, so we'll leave the Pause checkbox unchecked.
The Label is a text that will be displayed next to the interaction icon as a short description of what the learner can expect to find in the interaction. Type Redcurrants in the label field.
In the Text field, we'll add the actual in-depth information text about Redcurrants paraphrased from Wiktionary:
Redcurrants are the bright red translucent edible berries of the Ribes rubrum shrub, which is native to western Europe.
Press Done. You will now see that an icon with the label Redcurrants has been added to the video:
A blue dot has also been added to the timeline below the video, to indicate that an interaction is available at this point in the video:
Play the video to make sure the interaction is visible at the correct time.
Double-press on interaction icons to edit interactive elements.
Step 8: Image interaction
We'll add two image interactions showing other types of currants which the learner can view by pressing on the image icons.
Below are links to the images found on Wikimedia Commons that we'll use:
You can add an Image interaction in the same way we added the text interaction. Press the Image button, drag it onto the video and drop it where we want it to be placed.
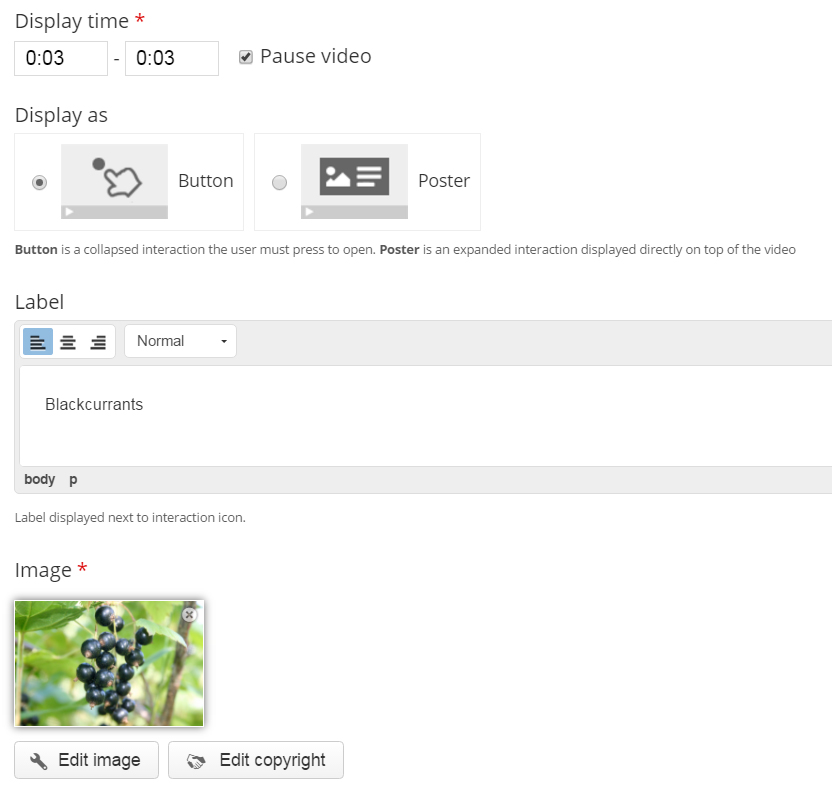
In the first Image interaction we add the blackcurrant picture. In the Display timefield, insert 0:03 - 0:03. This time we'll check the Pause checkbox, so that the video pauses when the interaction appears. Add the Label Blackcurrants. Also use Blackcurrants for the Alternative text and Hover text fields. Press Done.
Remember to add appropriate license information when using multimedia you don't own the rights to.
Finally, add the image of the whitecurrants and use the same settings as for the blackcurrant Image interaction:
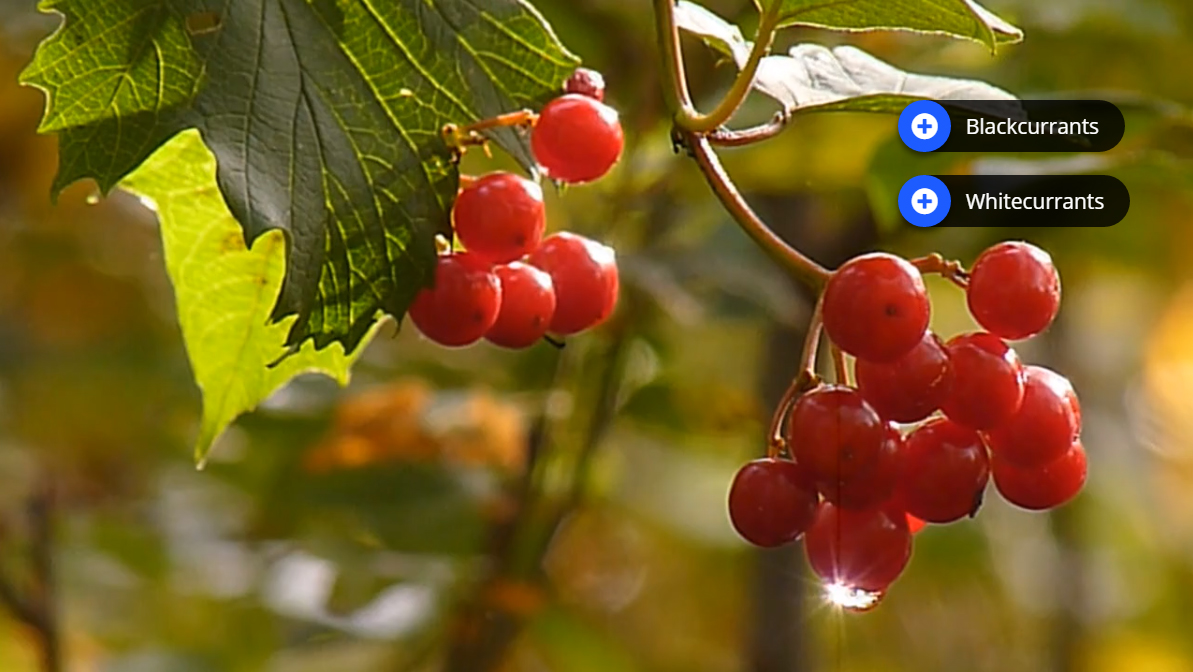
Press Done when you have added the whitecurrant image interaction. You can move the interactions around by using drag and drop. Place them so you have something like this:
You can also add Multichoice questions, Fill in the blanks, Drag and drop questionsand Summaries in Interactive videos. You add and place them in the same way as the Text and Image interactions. Please read the individual tutorials for these content types to learn more about creating them.
Step 9: Summary
At the end of an Interactive video, you can add a Summary. The Summary is intended to make the learner reflect on the learning content presented in the video.
We'll add two statement groups in the Summary. For a detailed description of how to create Summaries, you can read this tutorial.
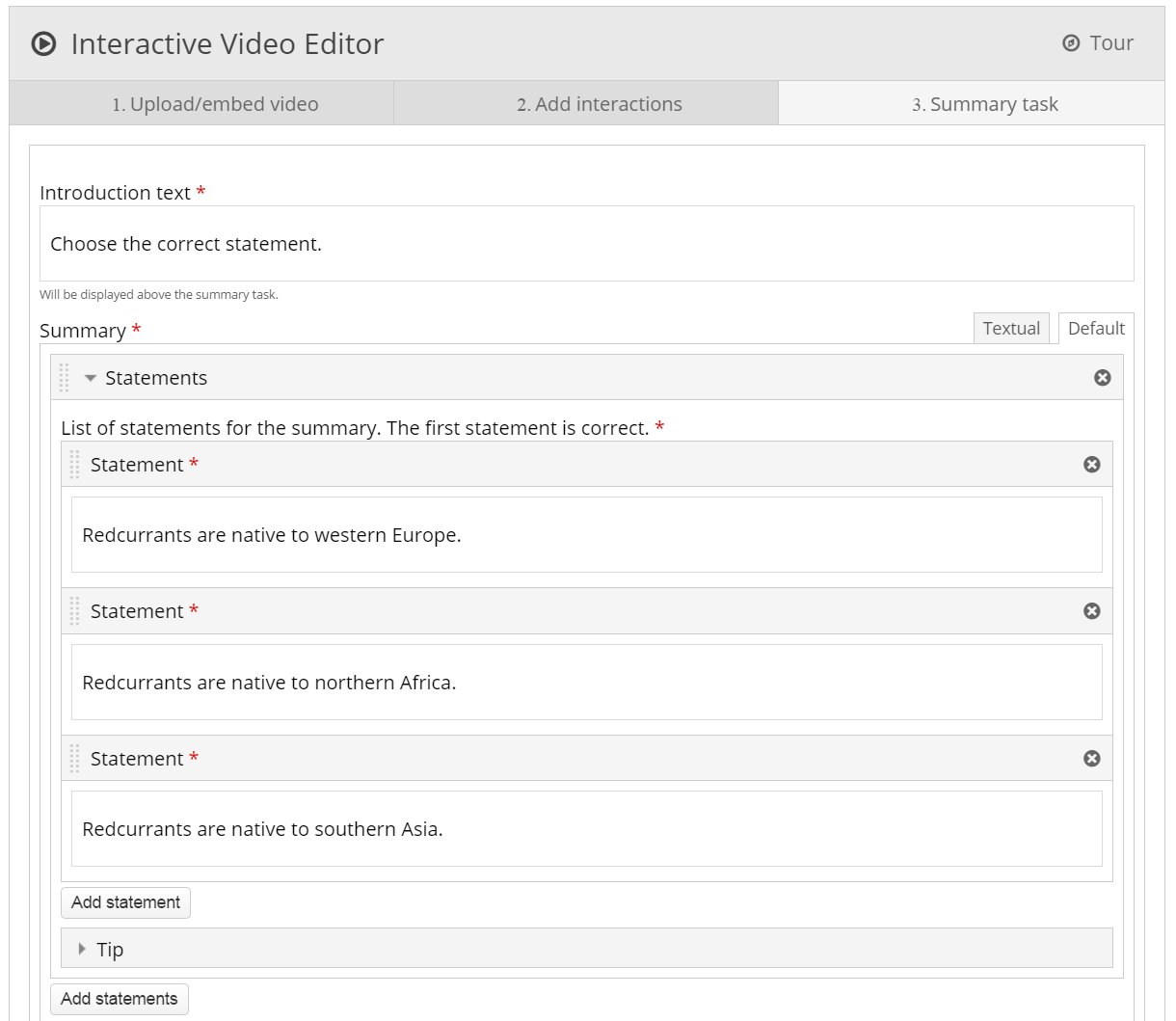
In the first Statements group, add the following statements:
Redcurrants are native to western Europe.
Redcurrants are native to northern Africa.
Redcurrants are native to southern Asia.
The first statement is the correct one. You should now have something like this:
To create another Statements group, press the Add statements button. In the second Statements group, add the following statements:
Other currants include Blackcurrants and Whitecurrants.
Other currants include Bluecurrants and Yellowcurrants.
Other currants include Greencurrants and Orangecurrants.
The first statement is the correct one here as well.
Step 10: Bookmarks
Although the example video we're using here is very short, we'll add a few bookmarks. Bookmarks are used to indicate a new topic, an important interaction or an event within the video.
Head back to the Add interactions step by presing this tab in the top of the editor.
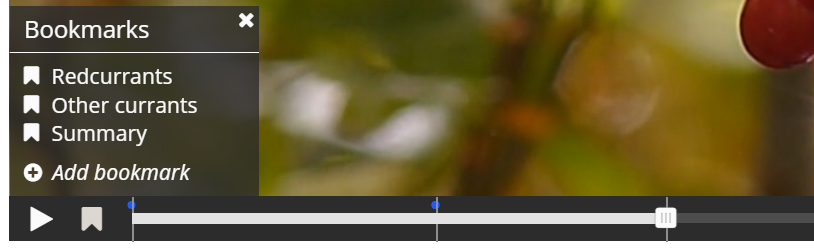
Bookmarks are displayed in the bookmarks menu, which is opened by pressing the Bookmark button next to the Play button:
You add a bookmark by moving the playhead to a desired point in the video and pressing the Bookmark button.
We'll add a bookmark where each interaction appears in the video.
Move the playhead to 0:00 and press the Bookmark button.
From the menu, press Add boomark:
Add the label Redcurrants to the bookmark and press Enter on the keyboard.
Move the playhead to 0:03, add a bookmark and label it Other currants. Finally, move the playhead to 0:04 and add a bookmark labeled Summary.
Each bookmark is indicated with a vertical grey line on the seekbar. Learners can jump directly to a chapter by pressing the bookmarks in the bookmarks menu.
You should now have something like this:
You can edit a bookmark label by moving the playhead so that the bookmark you want to edit is displayed, place the cursor in the bookmark text and edit the text directly. You delete a bookmark by pressing the
button to the right of the bookmark label.
Step 11: Finishing up
Save the node/article to view your finished Interactive video.
You should now have the same result as the example referred to on top of the page.
We have only scratched the surface of what's possible with Interactive videos in this tutorial. If you have any questions, or think something is missing from the tutorial, feel free to leave comments and suggestions.