Image Hotspots Tutorial
The Image hotspots content type allows you to place to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text.
In this tutorial you will learn:
- When to use Image hotspots
- How to create Image hotspots
Video Tutorial
Example
Here's the Image hotspots we'll create in this tutorial:
When to use Image hotspots
Image hotspots can be useful for creating infographics fast and simple. Use any image and enrich it with points of interest and in-depth information about the details depicted. The user is activated by interacting with the image.
Step 1: Topic
We'll use an image found on Wikimedia Commons of various berries as the background image for our Image hotspots.
There are three berry types in the image, so we'll add four hotspots:
- Strawberries
- Blueberries
- Blackberries
- Raspberries
Step 2: Creating Image hotspots
Head over to where you usually create new content on your platform. In Drupal you go to Create content and select Interactive content. In WordPress you select H5P Content and Add new from the admin menu. Then select the Create option for H5P and choose Image hotspots from the list of Content types.
Step 3: Image hotspots editor
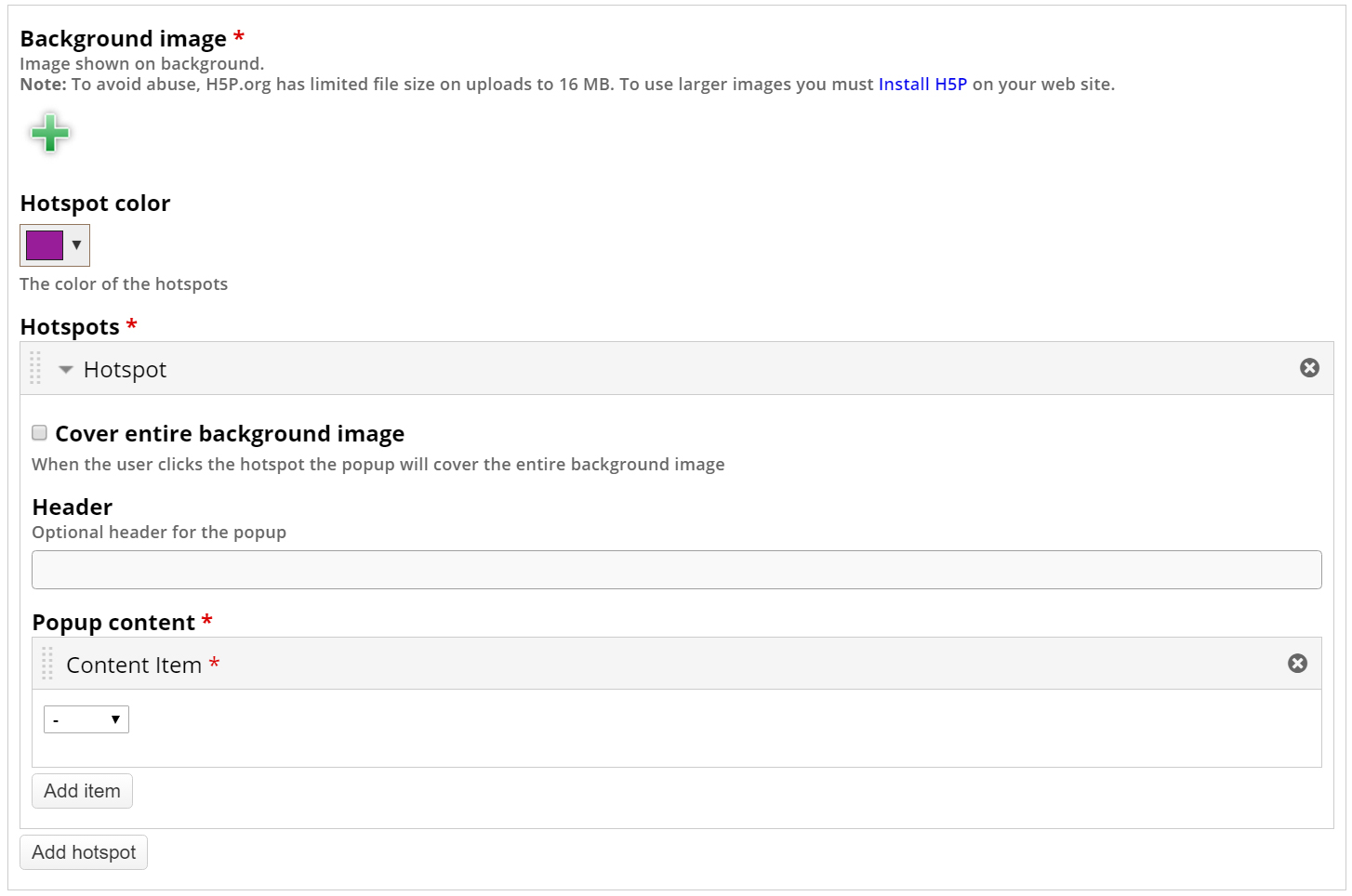
The Image hotspots editor should now appear. The top part of the editor looks like this:
Step 4: Background image
Have two things in mind when selecting a background image:
- The image will be scaled (proportionally) to fit the max width of the container in which it is placed.
- It is possible to view the Image hotspots in fullscreen.
Therefore, choose an image with a suitable resolution.
We'll use the full resolution image found here.
Remember to add any license or copyright information associated with the background image you use.
Step 5: Color
This is the background color for the hotspots. The color is specified in a hexadecimal format. You can use this color picker to find the six digit hex code for the color of your choice.
We'll use black, which has the hex code 000000 and will produce this final result:
Step 6: Creating a hotspot
Each hotspot has the following attributes:
- Header
- Hotspot position
- Popup content
You can add as many hotspots as you like, as long as there is enough space to fit them all into your image.
The Header is the title of the hotspot and it will be revealed when the user presses the hotspot button.
Click anywhere on the image where you want to set a hotspot. The green circle will appear to indicate the position of a new hotspot. Hotspot can be repositioned by clicking again on a different place on the image.
Popup content can be either:
- Text
- Video or
- Image
Popup is used to describe the selected hotspot. Hotspot can be described by using a text, a video or an image. You can add as much text as you like. Scrollbars will appear if the amount of text cannot be viewed within the image.
We'll use Strawberries as the Header for our first hotspot, and the following Text:
Strawberries are the only fruit with their seeds on the outside, and are said to be immunity-boosting.
Step 7: Finishing up
Press the Add hotspot button to add the three other hotspots in a similar manner as above.
Save the node/article to view your finished Image hotspots.
Feel free to leave any comments or suggestions on how to improve this tutorial.